Live Sass Compiler と Live Server なんか名前も(アイコンの見た目も)おなじVSCodeのプラグインが動くか試してみた件。
ふつうに考えて、競合するようなものじゃないと思うけど…
結論
ちょっとつまづいたが…問題なく動いた。
Live Sass CompilerのWatch Sassが表示されない
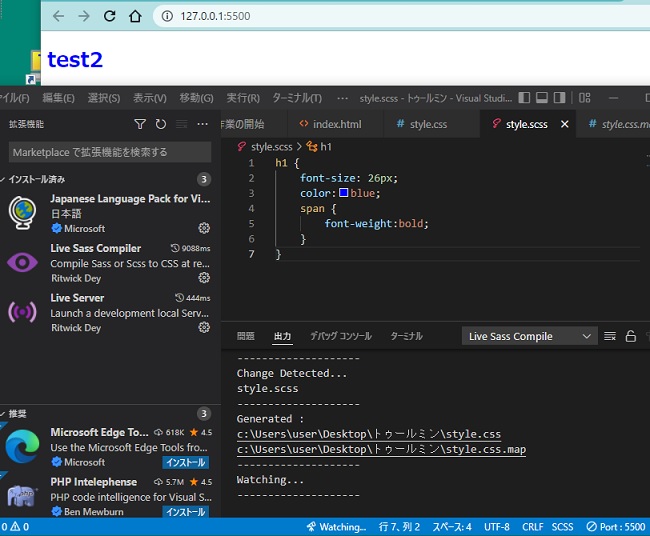
VSCodeのLive Sass Compilerをインストール。その目的はSassを使うため。自主的にこの手の機能を使ったことはあまりない。Watch Sassというボタンが下部に表示されるはずだが、私の環境では表示されない…。なんで?
原因
(よく調べたら)Live Sass Compilerが無効になっていただけだった。style.scssを作ってたらWatch Sassボタンが表示されておしたらWatching…に変わりstyle.scssと同階層にstyle.cssとstyle.css.mapが表示された。Live Saverもインストールしてエディタ下部のGo Liveボタンを押してscssの変更が反映されることが確認できた。(当たり前かもしれないが)scssファイルを保存(Ctrl+s)しないと反映されない。
注意点
※プラグインは有効にしないと機能しない(武器は買っても装備しないと意味がないと同じくらい当たり前)
※htmlからCSSを読み込むSCSSファイルを読み込んではダメ(最初に間違えて設定してしまった)
参考にさせてもらったページ
「Watch Sass」が出てこない
https://teratail.com/questions/317318
VSCodeでSASS・SCSSをコンパイルする方法【初心者向き】
https://miya-system-works.com/blog/detail/vscode-sass-compiler/



コメント